Logic Pro X(10.1):オリジナルアイコンの追加方法(2015年度版)
- 2015/08/15
- App, Apple Mac + Windows, Apple Mac関連, 曲作り, 音楽
※最新版ではなくなりました。最新版はこちら
2015年度版 Logic Pro X のオリジナルアイコンの追加方法のメモです。
以前Logic Pro(9.x)のアイコンの作り方の記事を書いたのですが(詳細はこちら)、現行のLogic Pro X(2015年現在)では、9.xのように簡単には追加できなくなってしまいました。。
調べてみるとかなり面倒くさい作業だったので1年以上ほったらかしにしてたのですが、ふと色んな設定を見直してる時にやっぱりアイコン追加したいなぁ。となって追加してたのですが、…やっぱり複雑で面倒くさい。。これは書き留めておかないと忘れるなぁ。ということで備忘録として書く事にしました。
準備
Logic Pro(9.x)の時はアイコンさえ用意して、あとは所定の場所にそのアイコンを置けばよいだけだったのですが、今回はplistファイルを書き換えないといけないので、まずはその準備。
0, Xcodaのインストール
plistファイルの編集は専用のeditorソフトが必要となるので、とりあえずはXcodeをインストールしておきます。

これはAppleのサイトより無料でダウンロード(サインイン後にDLできる画面に移動)できます。ちなみに無理やりテキストエディターのようなソフトで編集できなくはないですが、作業はかなり大変になると思うので、少々容量はくっちゃいますがXcodeをDLする方が無難だと思います。Xcodeが入っている方はこの作業はスルーで。
1,オリジナルアイコンの準備
前回同様、オリジナルアイコンを用意します。
前回はアイコンの条件として、“pngファイル” で、名前は “最初は数字” で、大きさは “128×128” で作らないとダメだったのですが、今回Logic内に入ってるアイコンは、5枚が1つになった “tiffファイル” になっています。名前は最初に数字が必須ではなくなり、“普通の英語表記”でよくなり、最大サイズは “512×512” とRetinaに対応してか、大きめのものが使用されているようです。
ですが、以前作ったpngで作ったアイコンでも問題なく表示されたので、作業短縮のため、pngで進めることにします。
(『せっかくなので綺麗なアイコンで追加したい!』という方は、tiffで作ってくださいね!)
アイコンの名前はかぶらなければなんでもよいのですが、4000個近い数のアイコンが存在するので、やっぱり数字と名前、というような名前で用意しました。
こんな感じです。
2, 用意したアイコンの格納
アイコンが準備できたら、それを下記のLogic Pro Xのパッケージ内(アイコンを右クリックでパッケージの内容を表示)の階層へ格納します。
アプリケーション/Logic Pro X/(右クリックで下記を表示)
Contents/Frameworks/MAResources.framework/Versions/A/Resources
![]()
放り込むだけです。ここに色んなアイコンが入っています。
3, plistファイルの編集
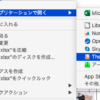
plistは上記と同じ、Logic Pro Xのパッケージ内にある “MAResourcesMapping.plist” というファイルで、これをダブルクリックするとXcodeで開かれます。一度も使用した事がないとアプリを選択する画面が出てくると思うので、Xcodeを選択して開きます。
開くとズラ〜〜〜〜〜っと色んなものがあるので、
▼Root
▼AssetSetts
▼InstrumentIcons
▼AllInstrumentIcons にある
▶InstrumentIcon_0XXX を1つコピーしてペーストして、
名前を_0500以降のものに置き換えます。
(2015/8現在、InstrumentIcon_0458まであるようですが、念のため500以降で進めます)
この▶AllInstrumentIconsに今回追加したいInstrumentのアイコンデータが入っています。
ここの
category、discription、は適当に名前をつけて、
idに先程つけた数字、そして
imageに使用するアイコンの名前をつけます。
id,image以外は必須ではないようですね。
アイコンの拡張子はなくてOKのようです。
次に、
▼Root
▼AssetSetts
▼InstrumentIcons
▼AllInstrumentIcons と同階層にある
▼InstrumentIconGroups 内の
▼BasicSetOthers ここ(これはアイコンのカテゴリフォルダ)の
▶item XX を先程と同じように1つコピペして編集します。
今度は名前は変更しなくても自動的に置き換わります。
ちなみに▼BasicSetOthers はアイコンのカテゴリフォルダの、”その他” ですので、ドラムやパーカッション等、作成したアイコンのカテゴリーや、自分の入れたいのフォルダに入れてください。
で、新しくペーストされたものの末尾を、InstrumentIcon_0XXXと、2つ上の画像のように先程つくった名前と同じにします。
最後にファイルをセーブします。
3, Logicを再起動
アイコン選択のとこにいくと、無事表示されてくれました!
ちなみに名前が間違っていたりすると、違うアイコンがでてきたりしましたので、うまく行かない時はplistの名前や、画像の名前をチェックしたらうまくいくかも?ですね。
最後に
今回のアイコン追加は、曲作りの最中に始めてしまったので、早く作業を終えたくて512×512のtiffではなく、256×256の一枚もののpngや、以前作った128×128を使用しましたが、せっかくRetina対応の綺麗なアイコンになったので、時間ができた時にでもtiffを作ってみようかな。
と後回しにしたらまた1年くらい経っちゃうかもですが。。w
少々面倒くさいですが、思ったより簡単にオリジナルアイコンは追加できたので、お時間に余裕のある時にでも是非挑戦してみてくださいね!
上記以外(Googleアドセンス)
関連記事
-

Macのウイルス対策|ESETセキュリティソフトにしました!(WindowsもOK!!)
ーーー 追加情報あり(2016/2)ーーー あまり褒められる事ではありませんが、セキュリティソフトというもの、たぶ…
-

Logic Pro X(10.2):オリジナルアイコンの追加方法が、すんごい簡単になりました。。(2015年度最新版)
2015年度最新版 Logic Pro X のオリジナルアイコンの追加方法のメモです。 つい先日、Logi…
-

『iPadは使用できません』って言われても。。iPadを復活=ロック解除させる方法(iPhoneもOK!)
以前使っていたiPadを、現在は甥っ子が使っているのですが、『iPadが使えなくなった!』と持ってこられてしまいました。…
-

【Macbook Pro】トラックパッドの修理方法 意外と簡単に直りました!
MacBook Pro(mid 2009)を使ってるんですが、ある頃から反応が鈍くなってしまいました。 例…
-

『モバイル保険』の申込み方法!実際に入ってみました!
『モバイル保険』については先日、『iPhoneの保険は『モバイル保険』が断然お得!AppleCare+・ケータイ補償…